はじめに
electron と Reduxを使ってエディタを作成しているんですが,
やっぱり動的にReduxを操作したいってことでRedux DevTools Extension
を使用することにしました. ついでにReactのDevToolsも入れます.
electronを使った場合が日本語であまりなかったので紹介します.
前提
electron, Reduxを使っている前提とします(当然ですが)
手順
まず, electron-devtools-installerを入れましょう.
npm install electron-devtools-installer --save-dev
or
yarn add electron-devtools-installer -D
次にメインプロセスの部分に以下のように追加します.
//index.js
import installExtension, {
REACT_DEVELOPER_TOOLS,
REDUX_DEVTOOLS,
} from 'electron-devtools-installer';
...
...
...
//electronを起動時にDevToolsを開く(これ便利だからおすすめ)
win.webContents.openDevTools();
installExtension([REDUX_DEVTOOLS, REACT_DEVELOPER_TOOLS])
.then((name) => console.log(name))
.catch((err) => console.log(err));
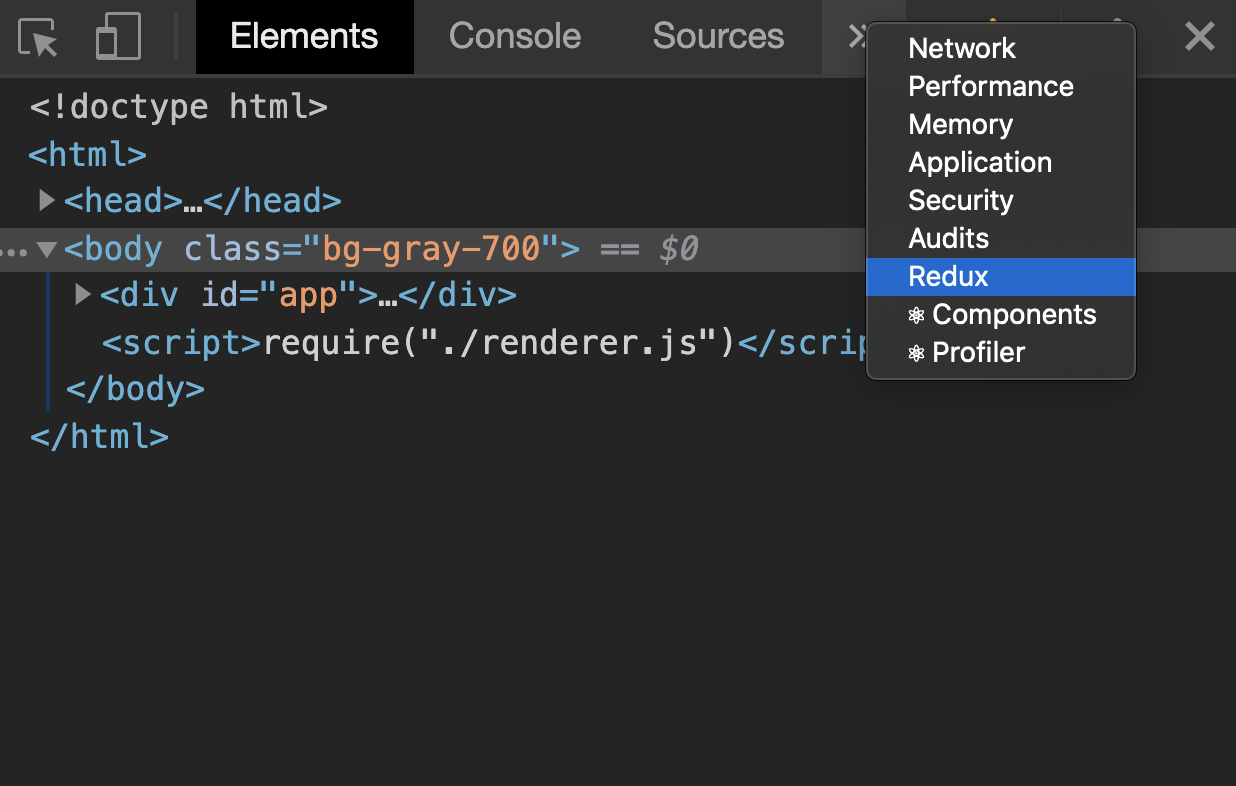
これで以下のようにReduxとReactのDevToolsが入りました!

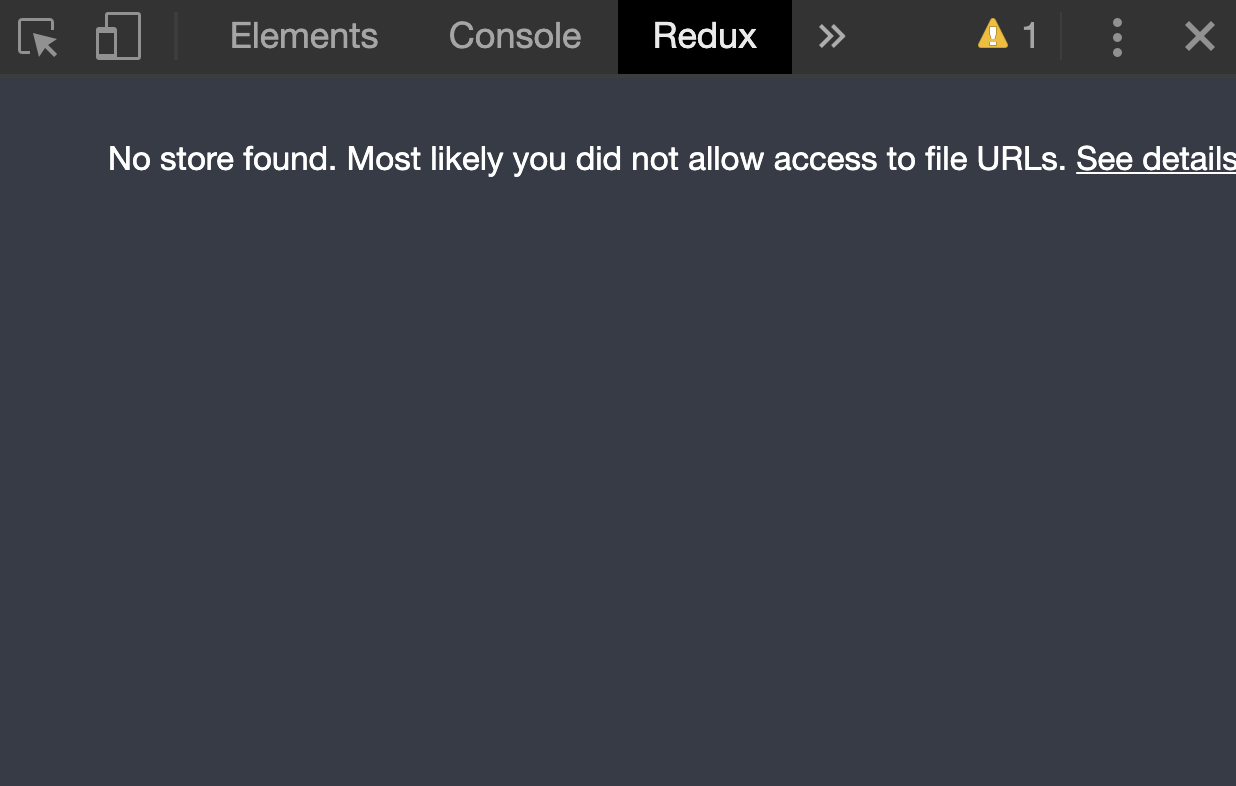
しかしReduxの方をみてみるとなんか言われています…

「ストアがみつかんないよ!!」
というわけでストアを接続してあげましょう.
ストアを作成しているところをみてください.
一般にcreateStore関数があるところです.
const store = createStore(
reducer,
// 以下を追加
window.__REDUX_DEVTOOLS_EXTENSION__&& window.__REDUX_DEVTOOLS_EXTENSION__()
);
window〜を追加してください. これでストアを接続できました.
とらゼミの場合
この節はトラハックのエンジニア学習ゼミ【とらゼミ】の日本一わかりやすいReact-Redux入門
で勉強した方向けになります. 対象でない方はスキップしてください. m(_ _)m
とらゼミではreduxのcreateStoreをreduxCreateStoreという名前でimportしていました.
//store.js
import { combineReducers, createStore as reduxCreateStore } from 'redux';
import EditorReducer from '../editor/reducers';
export default function createStore() {
return reduxCreateStore(
combineReducers({
editor: EditorReducer,
}),
// 以下に追加
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__(),
);
}
これはなぜかというと他の場所(index.jsx)でcreateStore関数をつかってストアを作成したかったからです.
よってwindow〜を追加する場所は上記のようにstore.jsの中になります.
結果
以下のようになったら完了です.

おわりに
Let’s Redux!!



コメント